Event JSON
{
"id": "2702c44b9a2a09fa4ed1713b9f501d7da69db8ed754878ddcd132fec79dbc930",
"pubkey": "cfa8d6309605e4fe3abdb48e1eae10a004d5a0183f5b227eef2e8ff92be05638",
"created_at": 1726773433,
"kind": 1,
"tags": [
[
"proxy",
"https://mastodon.social/@khalidabuhakmeh/113165823732132461",
"web"
],
[
"t",
"html"
],
[
"imeta",
"url https://files.mastodon.social/media_attachments/files/113/165/823/637/241/902/original/84d2e4e714270272.png",
"m image/png"
],
[
"t",
"javascript"
],
[
"imeta",
"url https://files.mastodon.social/media_attachments/files/113/165/823/578/750/373/original/2514e46410357a70.png",
"m image/png"
],
[
"imeta",
"url https://files.mastodon.social/media_attachments/files/113/165/823/689/258/534/original/cf7aa41ff09cd0c8.png",
"m image/png"
],
[
"proxy",
"https://mastodon.social/users/khalidabuhakmeh/statuses/113165823732132461",
"activitypub"
],
[
"L",
"pink.momostr"
],
[
"l",
"pink.momostr.activitypub:https://mastodon.social/users/khalidabuhakmeh/statuses/113165823732132461",
"pink.momostr"
],
[
"-"
]
],
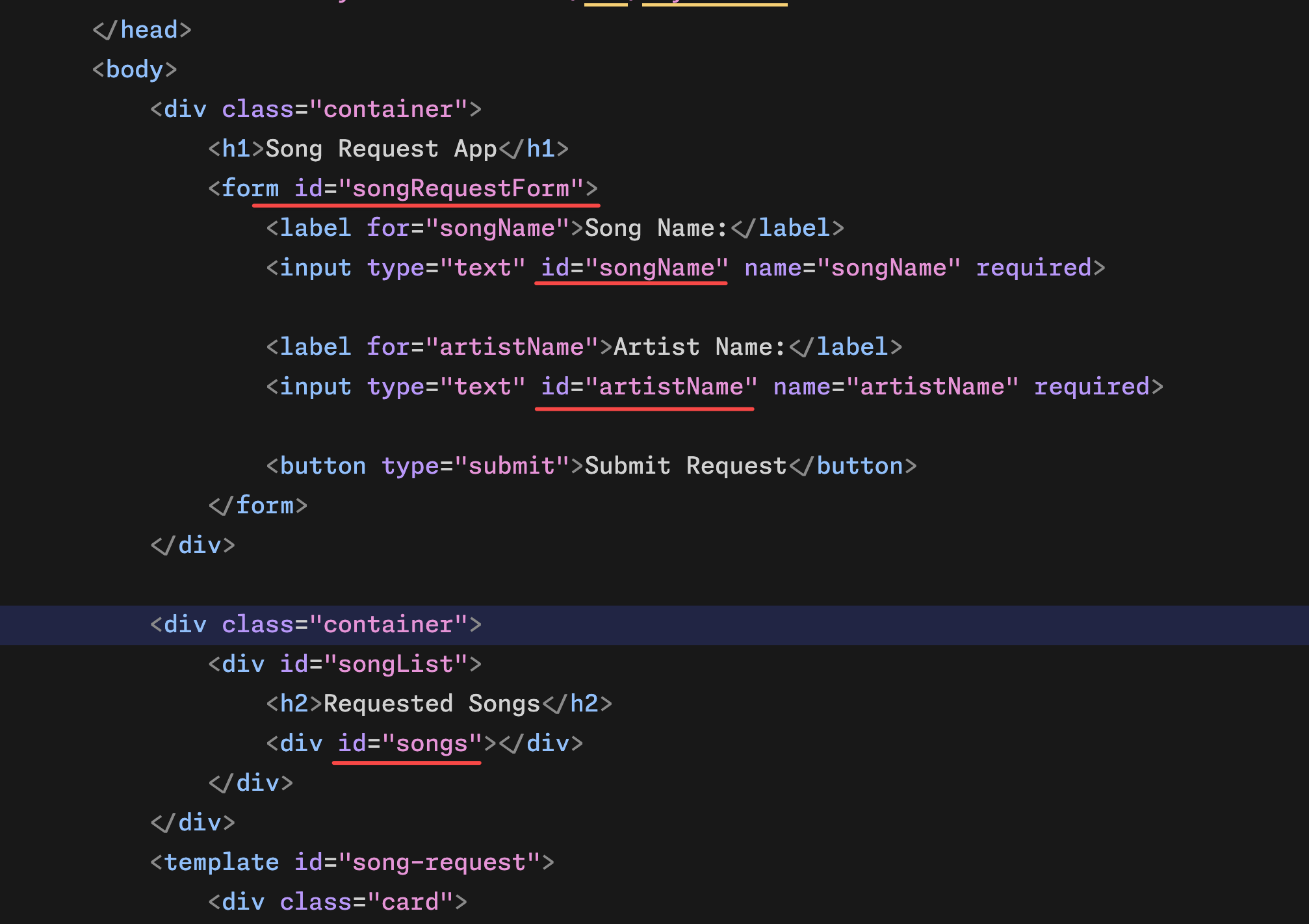
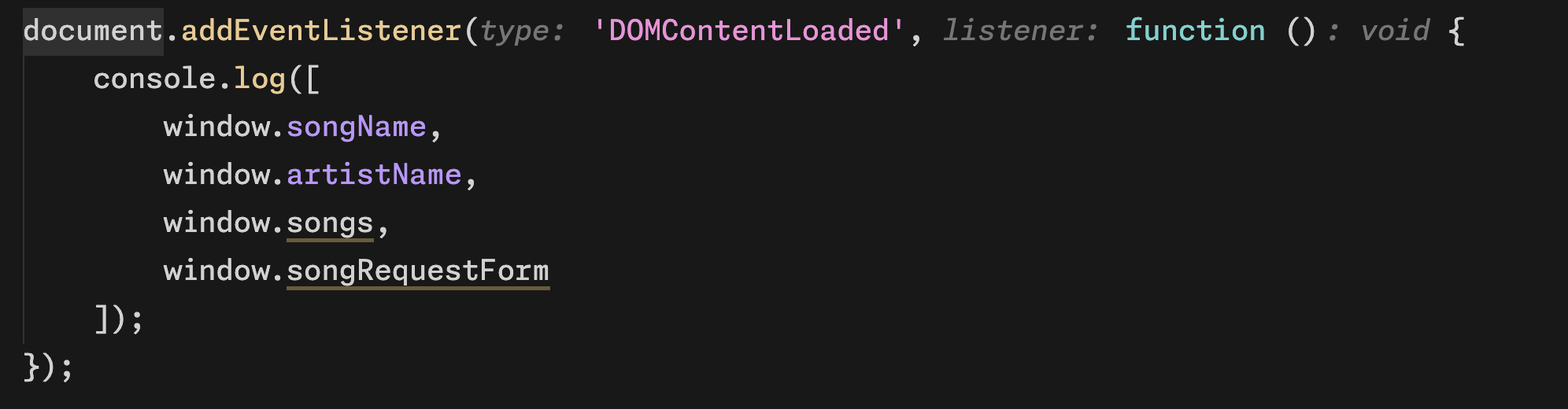
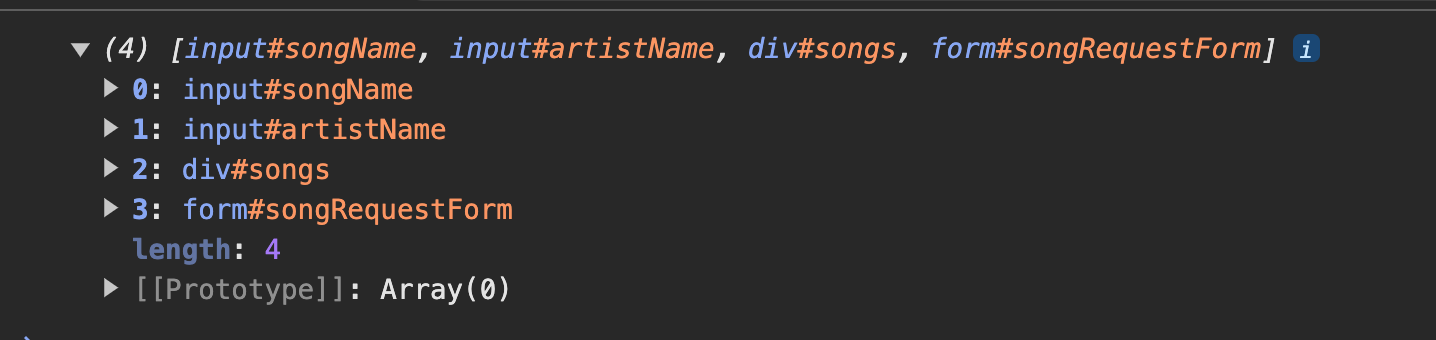
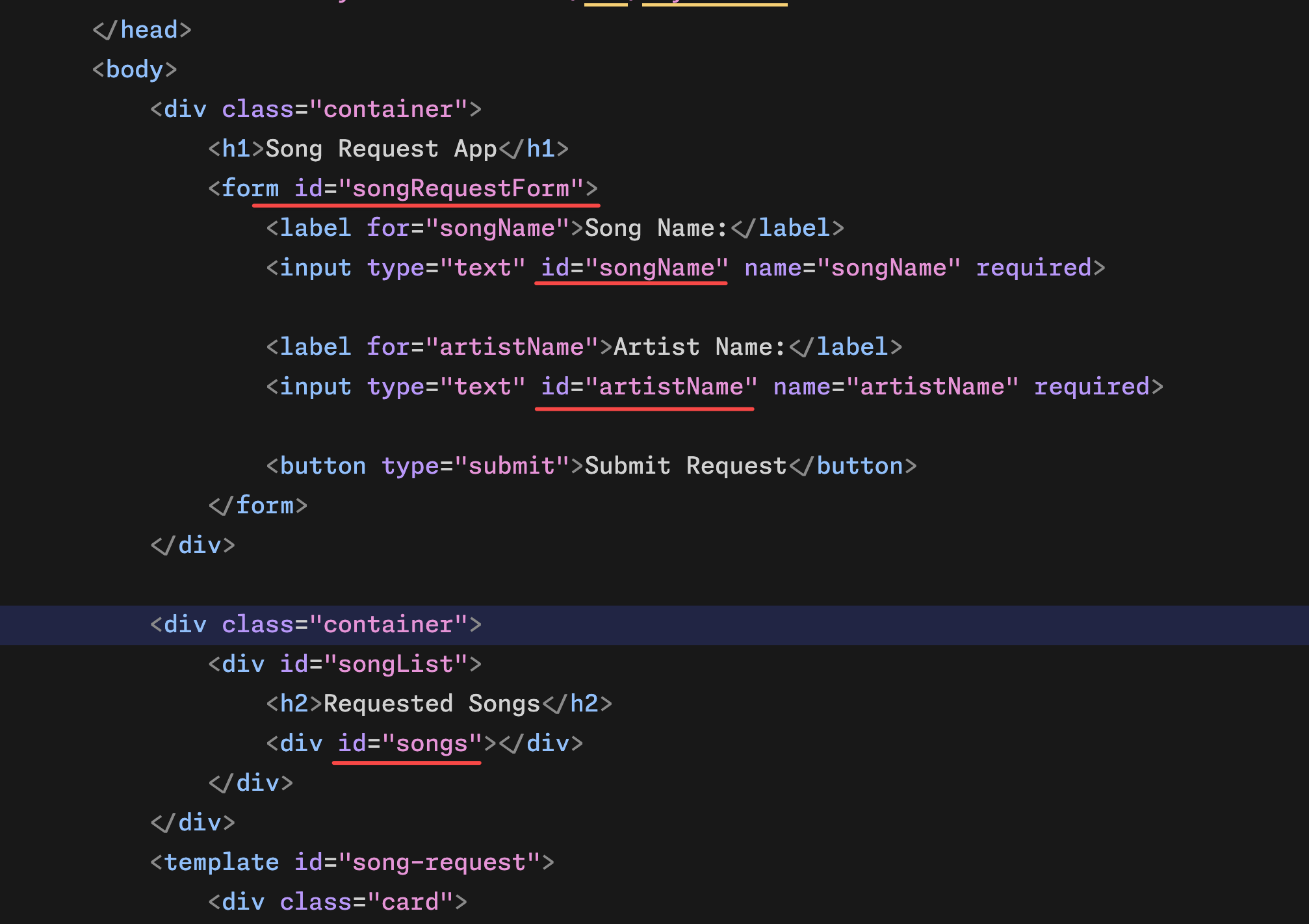
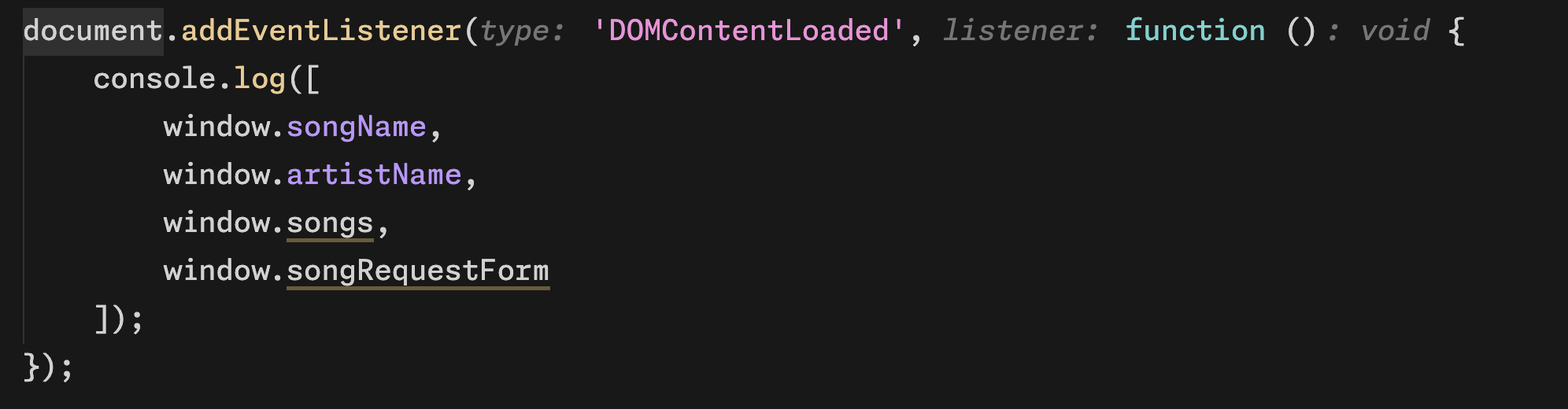
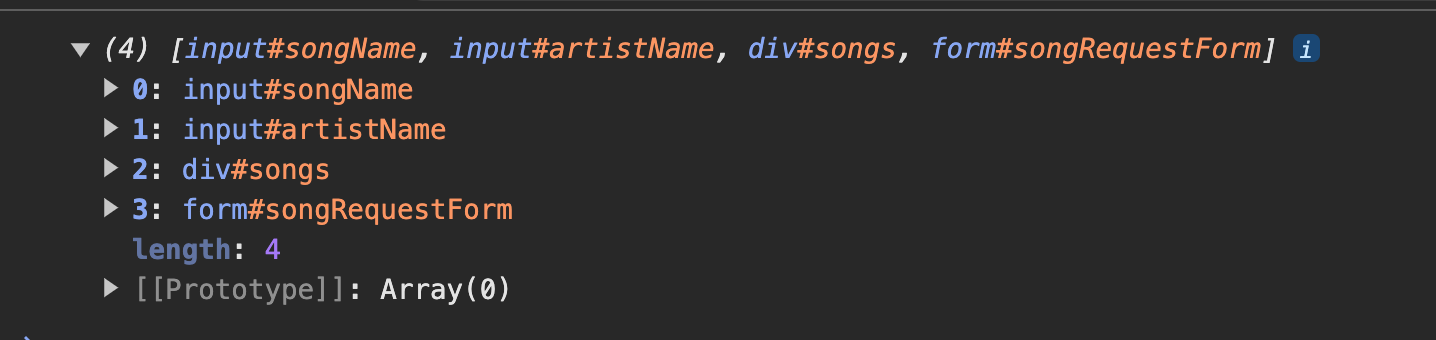
"content": "I’m sure many folks don’t know this, but when you use the #HTML attribute of `id`, it attaches that element to the `window` object so you can access those elements in your #JavaScript.\n\nYou can also make things a nightmare by giving an element an id of `document` 😅.\nhttps://files.mastodon.social/media_attachments/files/113/165/823/578/750/373/original/2514e46410357a70.png\nhttps://files.mastodon.social/media_attachments/files/113/165/823/637/241/902/original/84d2e4e714270272.png\nhttps://files.mastodon.social/media_attachments/files/113/165/823/689/258/534/original/cf7aa41ff09cd0c8.png\n",
"sig": "68015d90739f5a0dd60ba6021bcafa58104257afff94592169c0b112054db204fc535983b2be604101e642b4a11574df77dbf866158baf6b7f383e17a96e9d38"
}