Event JSON
{
"id": "6d242f032c0a29c6b6fbd9342ecd31c69603b049d9105c8109393407447be1ac",
"pubkey": "32e1827635450ebb3c5a7d12c1f8e7b2b514439ac10a67eef3d9fd9c5c68e245",
"created_at": 1731789972,
"kind": 1,
"tags": [
[
"imeta",
"url https://i.nostr.build/U5RDTn8yukNzNFmB.jpg",
"blurhash e46aYZ}[wIwui^vh=e-A$$xER4-A-UwcxZ_1%1nir?niNrR%afs:n%",
"dim 1290x966"
],
[
"t",
""
],
[
"r",
"https://nips.nostr.com/22#:~:text=A%20comment%20on%20a%20website's%20url%20looks%20like%20this"
],
[
"t",
"nerdprotip"
],
[
"r",
"https://i.nostr.build/U5RDTn8yukNzNFmB.jpg"
]
],
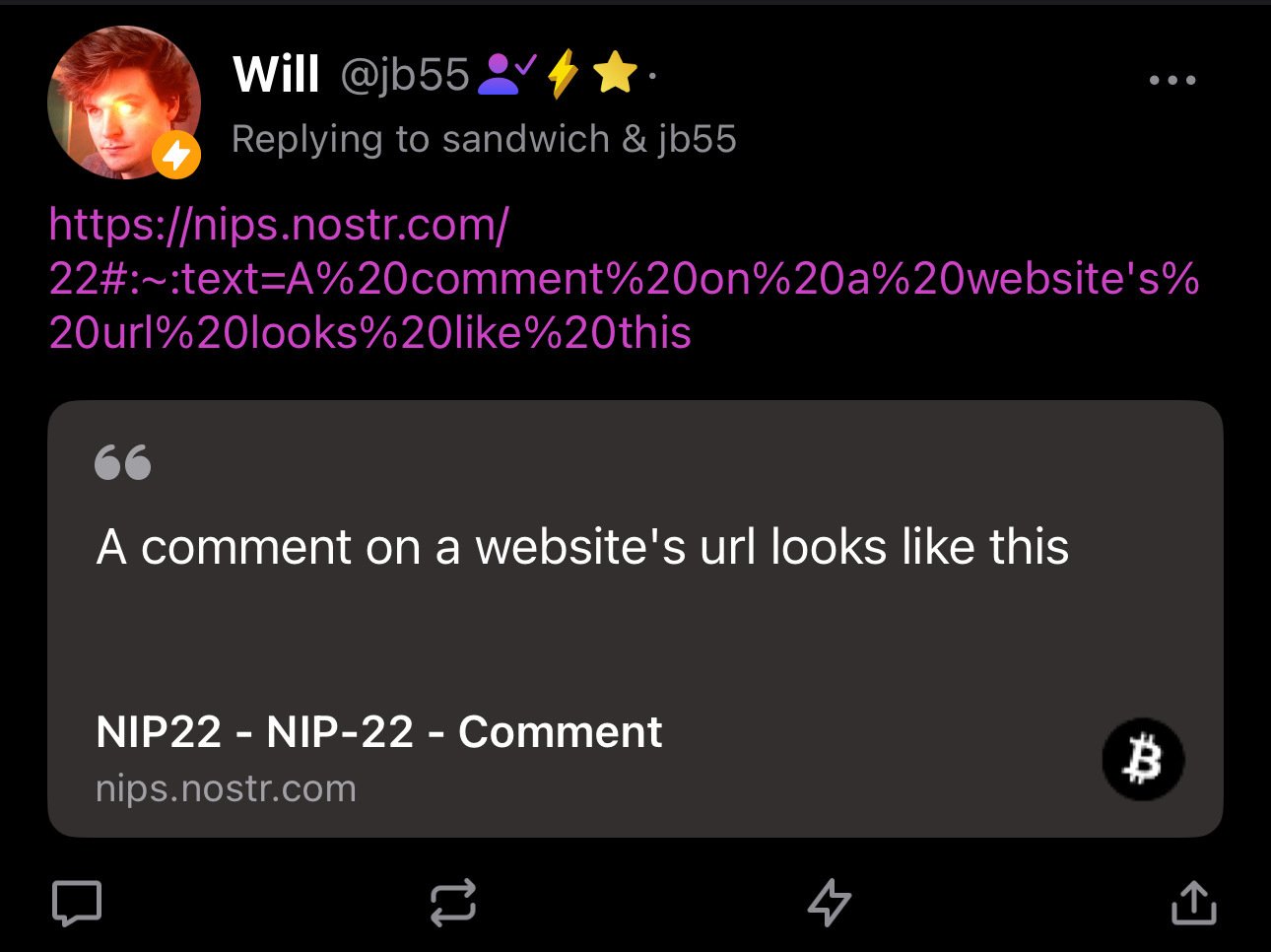
"content": "Just discovered this. poor mans highlights: if you paste a text fragment link, ios link previews will make a highlight for it. To make one just add:\n\n#:~:text=\u003ctext in body\u003e\n\nAt the end of a web url. Nice for linking to parts of web pages that don’t have anchor links. This works anywhere in ios that uses link previews (mail, messages, reminders, etc)\n\nhttps://nips.nostr.com/22#:~:text=A%20comment%20on%20a%20website's%20url%20looks%20like%20this \n\n#nerdprotip https://i.nostr.build/U5RDTn8yukNzNFmB.jpg ",
"sig": "74e80e4ff1fdeb56bed466953724f0d27329c93e634e5a60d8ccb22329ce876dd9f8e26614ac866c735ef337c97b7be5de83f8687c25a1191d5f21028ab26b73"
}