Ana Tudor 🐯 on Nostr: #tinyCSStip #KnowYourDefaults: default direction for a `linear-gradient()` is 180deg ...
#tinyCSStip
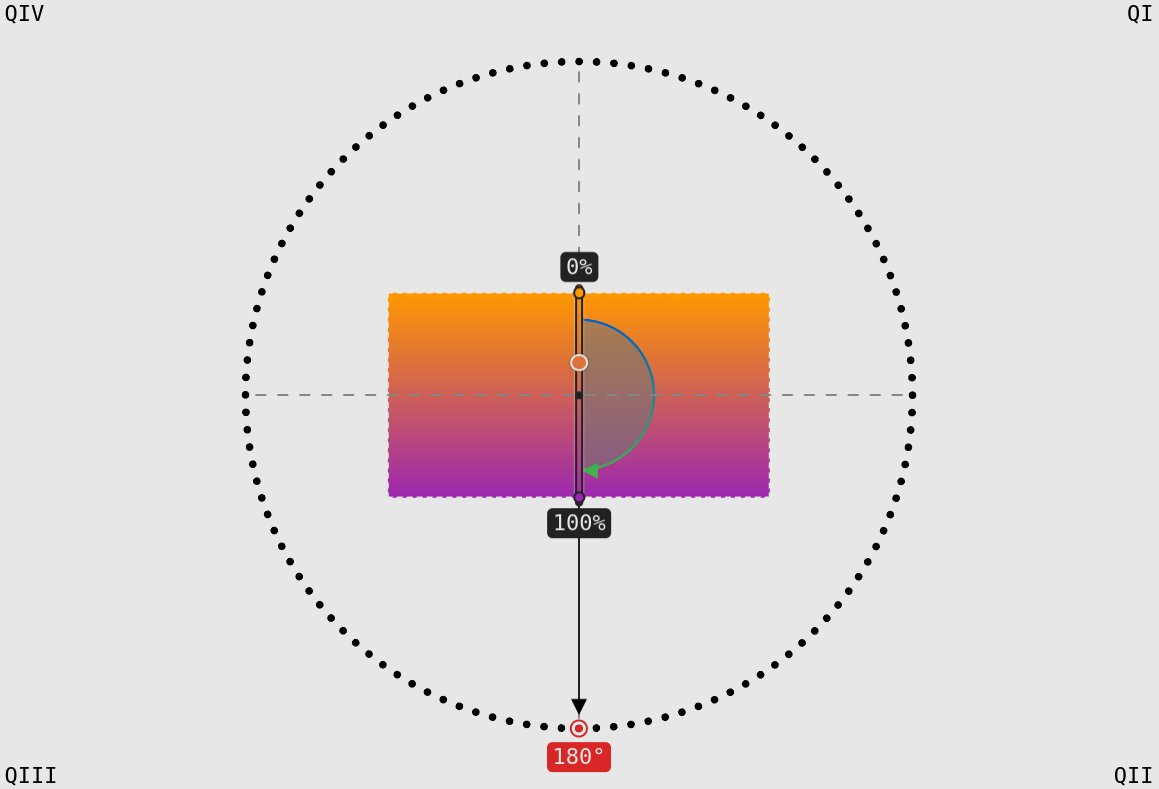
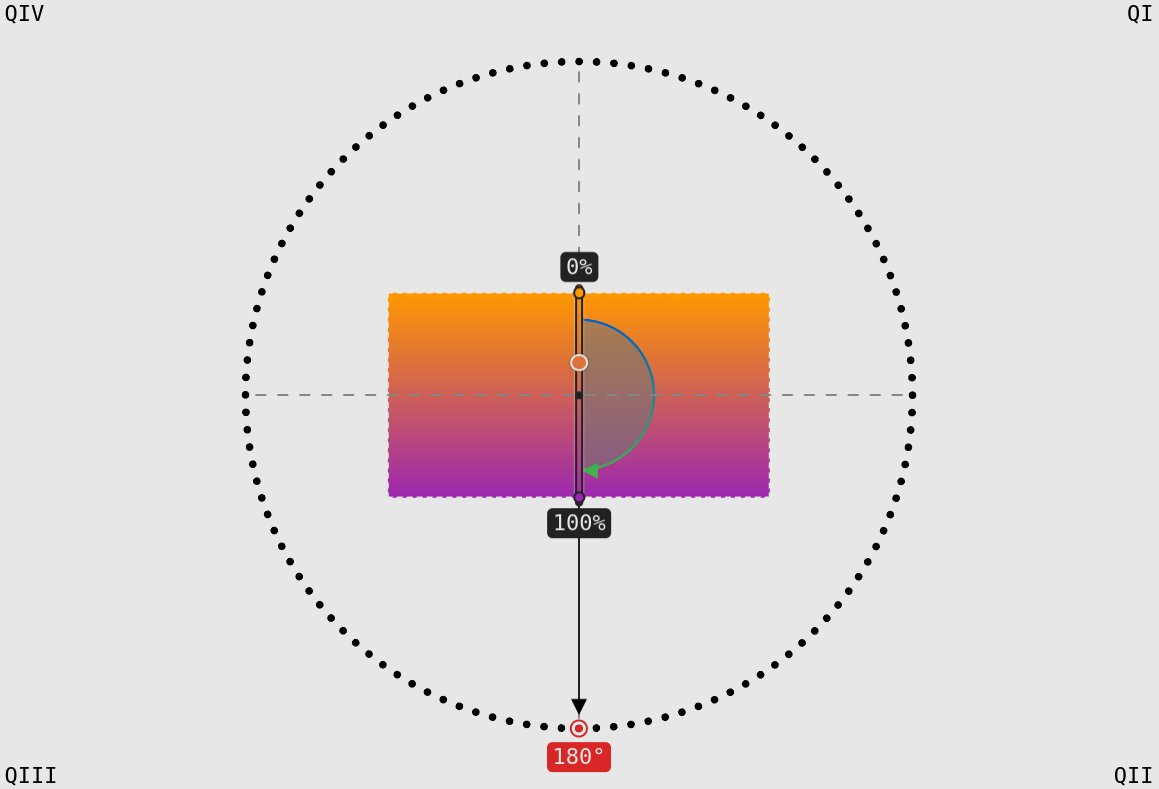
#KnowYourDefaults: default direction for a `linear-gradient()` is 180deg (12 o'clock to 6 o'clock).
❌ DON'T
`linear-gradient(to bottom, gold, purple)`
✅ DO
`linear-gradient(gold, purple)`
Both produce the same visual result, but 2nd is easier to read & process, not to mention fewer bytes.
#CSS #CSSgradient #coding #frontend #webDev #webDevelopment

Published at
2023-09-27 06:04:47Event JSON
{
"id": "6a037d791342fc8babccd2d788f572773c229a59381f2814fb3d39c40164a9d5",
"pubkey": "708789c2b324d71ee51c3818622526e1eda1f6ebd9a9ffeba1f09554be3a2562",
"created_at": 1695794687,
"kind": 1,
"tags": [
[
"t",
"tinyCSStip"
],
[
"t",
"knowyourdefaults"
],
[
"t",
"css"
],
[
"t",
"cssgradient"
],
[
"t",
"coding"
],
[
"t",
"frontend"
],
[
"t",
"webdev"
],
[
"t",
"webdevelopment"
],
[
"proxy",
"https://mastodon.social/users/anatudor/statuses/111135600639509231",
"activitypub"
]
],
"content": "#tinyCSStip\n\n#KnowYourDefaults: default direction for a `linear-gradient()` is 180deg (12 o'clock to 6 o'clock).\n\n❌ DON'T\n`linear-gradient(to bottom, gold, purple)`\n\n✅ DO\n`linear-gradient(gold, purple)`\n\nBoth produce the same visual result, but 2nd is easier to read \u0026 process, not to mention fewer bytes.\n\n#CSS #CSSgradient #coding #frontend #webDev #webDevelopment\n\nhttps://files.mastodon.social/media_attachments/files/111/135/598/658/894/248/original/0460ad44f6587194.png",
"sig": "853b628d9312cd401d40d777b9a42c72397a7907e13b0ce231bab47dce85936656727accc6c58abc73b89515c6997e9028902a413e24c500df1cbd4949881ff3"
}