Event JSON
{
"id": "c2677943752c432fc727eadf787bd4a18800eec03edd31180d9603bcca43bc35",
"pubkey": "708789c2b324d71ee51c3818622526e1eda1f6ebd9a9ffeba1f09554be3a2562",
"created_at": 1703151352,
"kind": 1,
"tags": [
[
"t",
"tinyCSStip"
],
[
"t",
"codepen"
],
[
"t",
"css"
],
[
"t",
"code"
],
[
"t",
"coding"
],
[
"t",
"cssfilter"
],
[
"t",
"frontend"
],
[
"t",
"emoji"
],
[
"t",
"mono"
],
[
"t",
"icon"
],
[
"t",
"emojis"
],
[
"t",
"icons"
],
[
"t",
"emojicons"
],
[
"t",
"webdevelopment"
],
[
"t",
"webdev"
],
[
"t",
"csstricks"
],
[
"proxy",
"https://mastodon.social/users/anatudor/statuses/111617727010747501",
"activitypub"
]
],
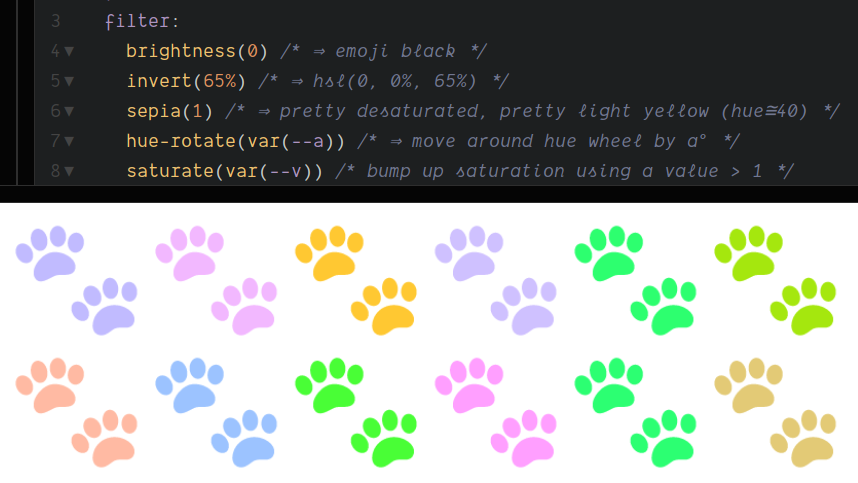
"content": "#tinyCSStip Want mono emojis of various hues? Use CSS filters! 🐾 \n\n✨brightness(0) ⇒ black emoji\n✨invert(x%) ⇒ hsl(0, 0%, x%)\n✨sepia(1) ⇒ pretty desaturated, lighter or darker yellow depending on x% (hue≅40)\n✨hue-rotate(a) ⇒ move around hue wheel by a\n✨saturate(v), v\u003e1\n\nOn #CodePen https://codepen.io/thebabydino/pen/PoQEqxg\n\nA little trick I've been using for a few years. 😼 \n\n#css #code #coding #cssFilter #frontend #emoji #mono #icon #emojis #icons #emojicons #frontend #webDevelopment #webDev #cssTricks\n\nhttps://files.mastodon.social/media_attachments/files/111/617/678/864/636/774/original/9d09a27b24f84169.png",
"sig": "b90cf97e32aace0e0799414b9751f624315494e64667d41efad0f9b35d2f634bcdb89f3b48576d87980409ef6d27b573264f638b1520077f45b33b114e60c101"
}