webSocketSubjects just like the other subjects are multicasted.
this will only open 1 connection no matter how many subscriptions you have
```ts
const relay = webSocketSubject('wss://relay1.com')
relay.subscribe()
relay.subscribe()
```
now creating multiple webSocketSubjects it will open multiple connections.
webSocketSubjects multiplex will make a unicast subscription, this will make multiple nostr subscriptions in the same connection.
```ts
const relay = webSocketSubject('wss://relay1.com')
const sub = relay.multiplex(() => ["REQ", <id>, <filter>], () => ['CLOSE', <id>], (msg) => msg msg[1] === <id>)
sub.subscribe()
sub.subscribe()
```
You can pass the webSocketSubject as you wish as it's also a observable, I store relays as webSocketSubjects in a Map<string, Relay> in the Pool which doesn't do anything special, just blacklist relays with errors so it doesn't try to connect again.
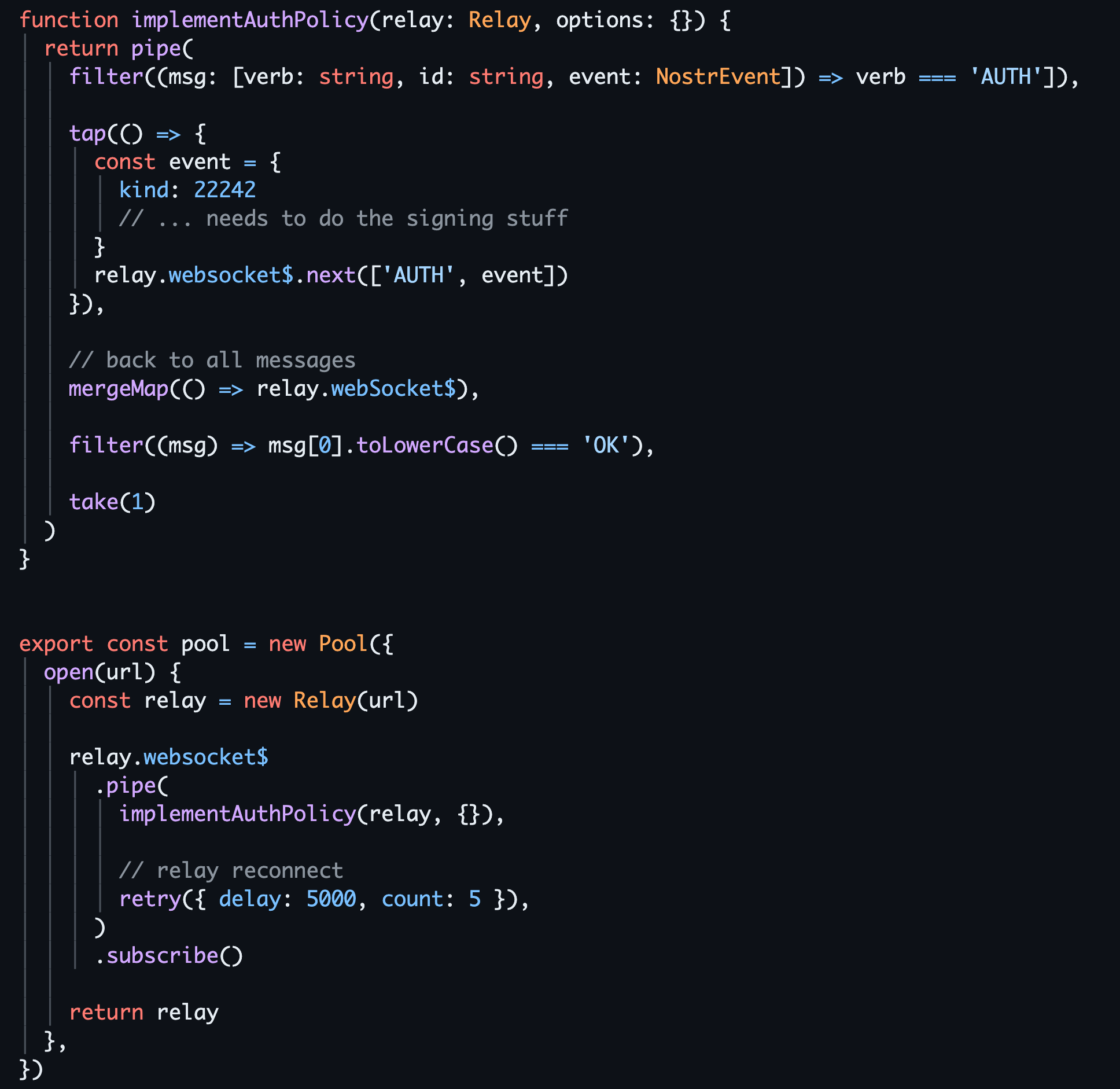
Current my core/pool is doing the relay subscription which is incorrect, the consumer should be responsible to initiate the relay connection because he could put any policy mechanism for a particular relay, something like a rxjs retry to reconnect or some auth policy, currently my pool exposes a open callback and we could do something like this (pseudo code)

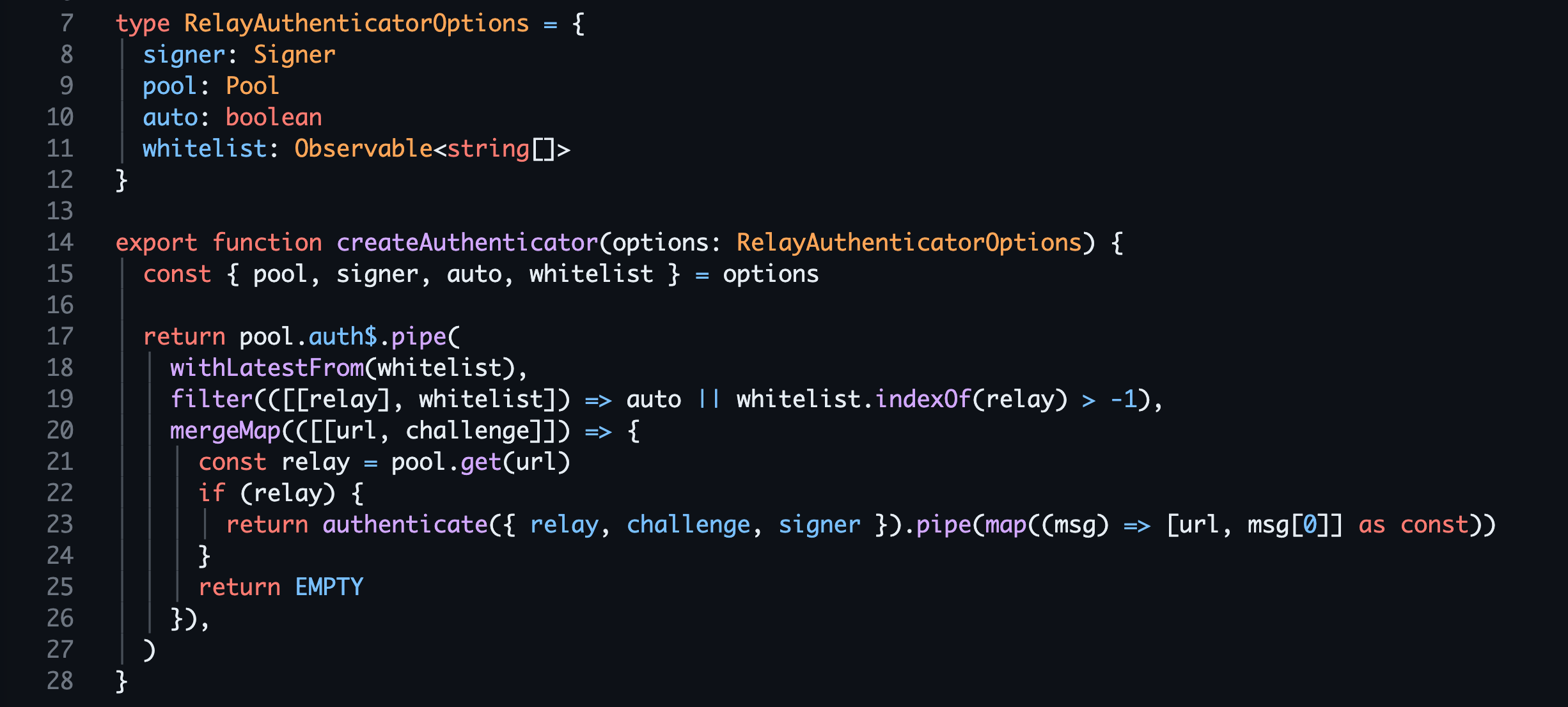
I am still working on auth and trying to think about some flexible way to do it, I'm a little bit hesitant to replay old messages after a a successful auth as I need to store these messages somewhere, but here's a small authenticator (which I think I should rename to createAuthPolicy or something) what takes a pool, a signer a options like whitelist which is an observable as the user can whitelist a observable after the auth was received.

Still half backed as I am still testing locally
