Event JSON
{
"id": "138570203ef499de5b4885ca804df5d758c0ce9ca672744aea0f081f44c5e3ea",
"pubkey": "708789c2b324d71ee51c3818622526e1eda1f6ebd9a9ffeba1f09554be3a2562",
"created_at": 1703056207,
"kind": 1,
"tags": [
[
"t",
"css"
],
[
"t",
"theming"
],
[
"t",
"code"
],
[
"t",
"coding"
],
[
"t",
"frontend"
],
[
"t",
"webdev"
],
[
"t",
"webdevelopment"
],
[
"t",
"webcompat"
],
[
"proxy",
"https://mastodon.social/users/anatudor/statuses/111611491590279205",
"activitypub"
]
],
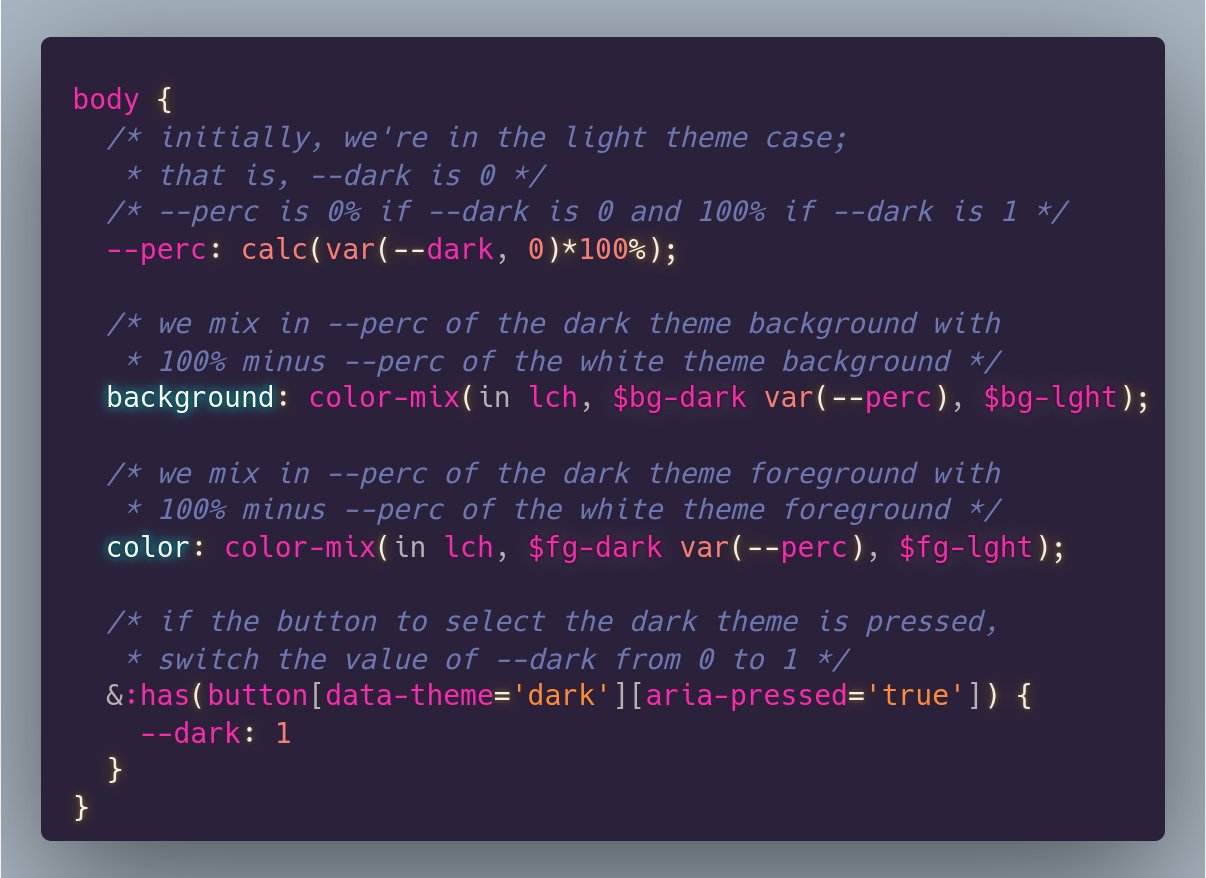
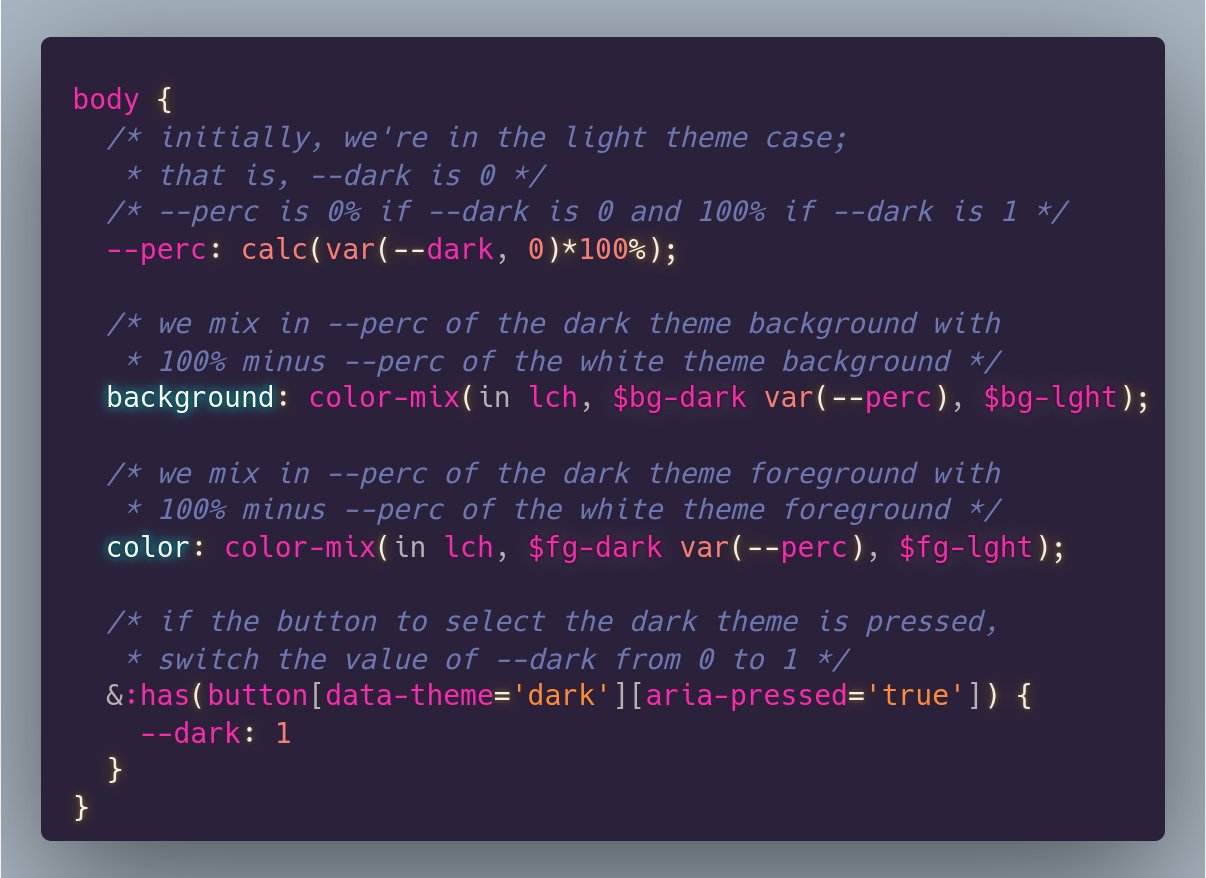
"content": "Since `:has()` is now cross-browser 🥳 here's what's still my 🌟 top 🌟 use case for it: theme switching!\n\nIn the very simple case, when we want to switch from a light to a dark theme, we switch `--dark` from `0` to `1` on the `body` when the dark theme option is selected.\n\n#css #theming #code #coding #frontend #webDev #webDevelopment #webCompat\n\nhttps://files.mastodon.social/media_attachments/files/111/611/489/375/739/449/original/ef7088efd771d82c.png",
"sig": "ee588045717cae334100da0bdddc42772fcc7344bf536ff5ffa819b01c2749aa28912aec770cf0cbb805ad20da3274713bbf47c184517af4ffd6b3d2022d50f0"
}