frederik_diamond on Nostr: The problem I experienced had nothing to do with the form validation I made. Instead, ...
The problem I experienced had nothing to do with the form validation I made. Instead, it turned out that I had imported 'json' and 'redirect' from the wrong package — I had used '@remix-run/node' instead of '@remix-run/react'...
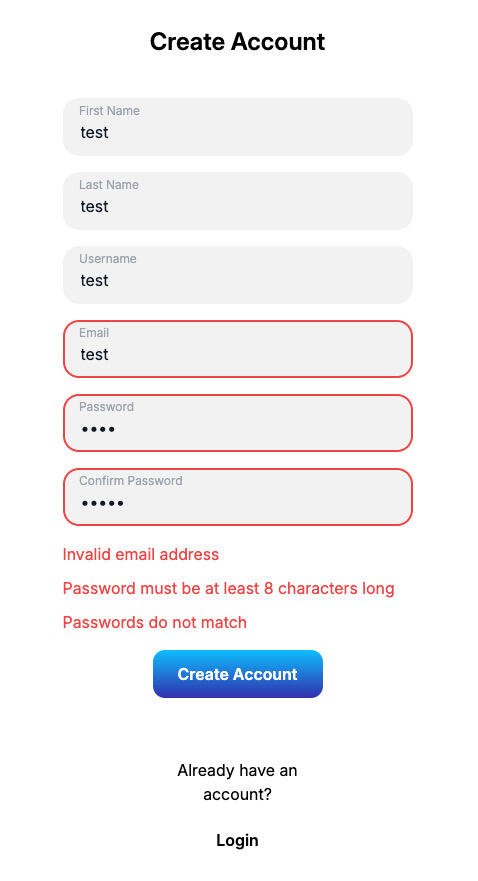
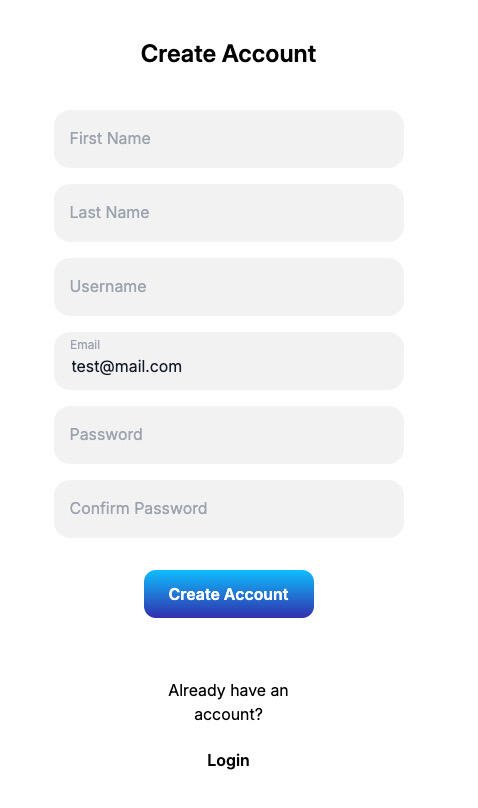
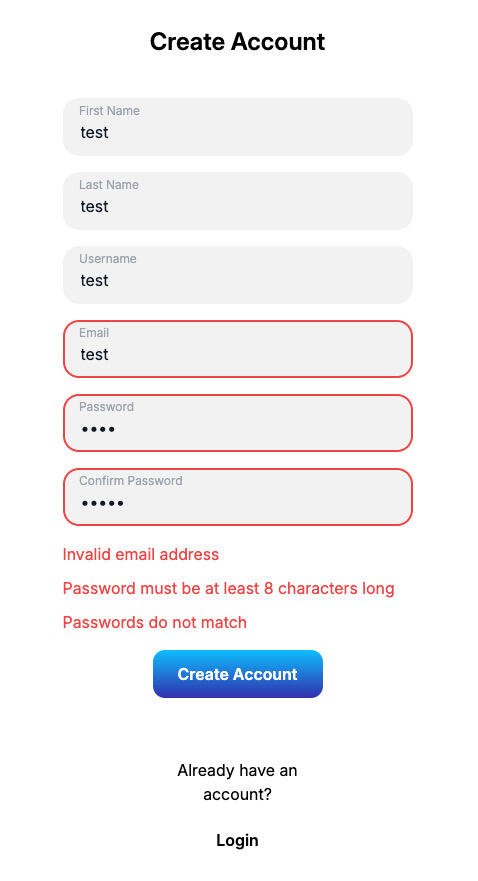
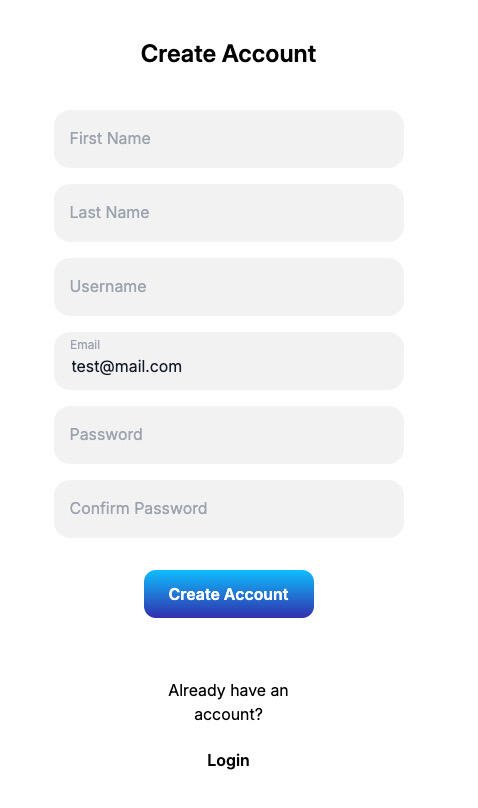
The form validation is almost working perfectly now.
I need to implement a few more things:
- Make the 'Create Account' button disabled when there is an error in the form.
- Bring the error messages from the backend to the frontend. For instance, I've made functionality to check in the DB if the email or username is already taken and if so, then display an error message in the UI.
#WebDevelopment #RemixRun

Having trouble with my #Remix ecommerce project...
I keep getting the error below when clicking on any of my buttons that route to the create-account page: "Error loading route module '/app/routes/create-account/route.tsx, reloading page..."
I have Remix Auth working properly. I can successfully log into accounts, and creating new accounts works as well. However, there’s something in my create-account implementation that makes it impossible to navigate to the create-account page unless I type the URL directly.I suspect it might have something to do with the way I'm handling form validation, but that's mostly just a guess 🤷♂️ #dev 
Published at
2024-10-09 17:24:08Event JSON
{
"id": "8942c19f0b0c93936913fea60c22a42b0567ad411ebdcf613e2c5d0e528f62ac",
"pubkey": "9c9f81ed795f0f5efa558932824687d84fc7e6a4cfa6db5d6d3b50fcb7ffaec2",
"created_at": 1728494648,
"kind": 1,
"tags": [
[
"p",
"9c9f81ed795f0f5efa558932824687d84fc7e6a4cfa6db5d6d3b50fcb7ffaec2"
],
[
"imeta",
"url https://image.nostr.build/6958c9ddf1599d943a0118e8af8eb1837abdfc9e3c529df3fa2fb185f9cea9f0.jpg",
"blurhash eASiaBae~pxukqoaWpM~f6%2yXofniaeMxV{jFxtkCNH-PkCIrayt5",
"dim 478x881"
],
[
"t",
"webdevelopment"
],
[
"t",
"remixrun"
],
[
"r",
"https://image.nostr.build/6958c9ddf1599d943a0118e8af8eb1837abdfc9e3c529df3fa2fb185f9cea9f0.jpg"
]
],
"content": "The problem I experienced had nothing to do with the form validation I made. Instead, it turned out that I had imported 'json' and 'redirect' from the wrong package — I had used '@remix-run/node' instead of '@remix-run/react'...\n\nThe form validation is almost working perfectly now.\n\nI need to implement a few more things:\n- Make the 'Create Account' button disabled when there is an error in the form.\n- Bring the error messages from the backend to the frontend. For instance, I've made functionality to check in the DB if the email or username is already taken and if so, then display an error message in the UI.\n\n#WebDevelopment #RemixRun https://image.nostr.build/6958c9ddf1599d943a0118e8af8eb1837abdfc9e3c529df3fa2fb185f9cea9f0.jpg nostr:note1dm8w4lce3dt56f5rrca308xt0rzyjyznaxqeuw7mfy9sjay82jkqhj4uue",
"sig": "f6a05458f2cea2ef693955e686730c4cac404eecf9411a27c9f569fc3e9c1102d735f392fb277fe7145a3b2bbda96c4d613fa9d2efa2072c5e0fb7d650b62730"
}