Event JSON
{
"id": "984e0178a2139142f1a9841638df1ef4d378230bdb511161d03de581f90940aa",
"pubkey": "708789c2b324d71ee51c3818622526e1eda1f6ebd9a9ffeba1f09554be3a2562",
"created_at": 1698660605,
"kind": 1,
"tags": [
[
"t",
"css"
],
[
"t",
"codepen"
],
[
"t",
"cssvariables"
],
[
"t",
"hueinterpolation"
],
[
"t",
"coding"
],
[
"t",
"frontend"
],
[
"t",
"webdev"
],
[
"t",
"webdevelopment"
],
[
"t",
"cssspinner"
],
[
"proxy",
"https://mastodon.social/users/anatudor/statuses/111323421453764115",
"activitypub"
]
],
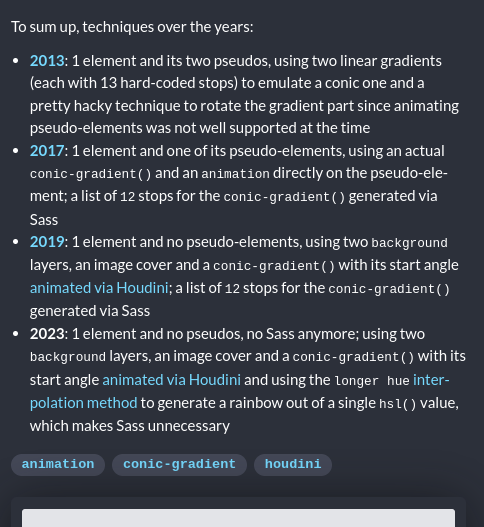
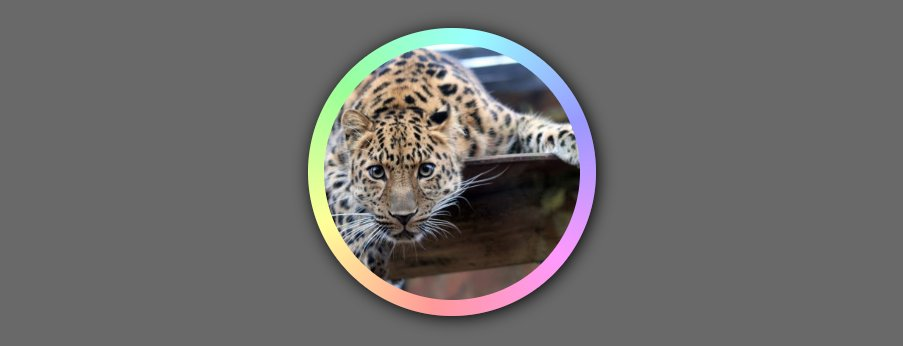
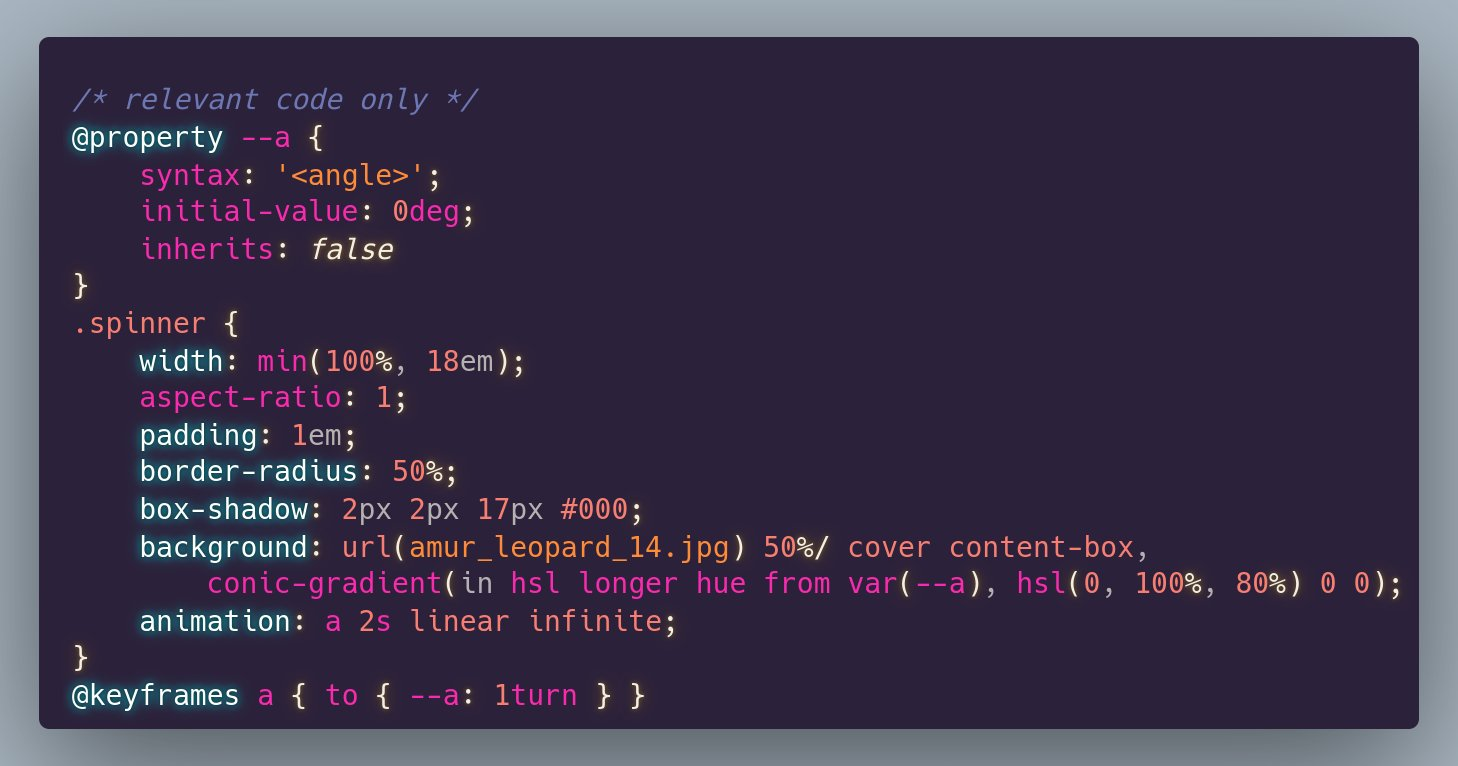
"content": "Coding a pure #CSS 🌈 spinner...\n\nThe 4th version* of a thing I first made over a decade ago https://codepen.io/thebabydino/pen/poGyEyg?editors=1100 - now with less code than ever!\n\n*Limited to browsers that support animating CSS custom properties and hue interpolation methods. As of Oct '23, that's no Firefox.\n\nThe Pen description contains a list of changes over the years... the history of how CSS got better, I guess.\n\n#CodePen #cssVariables #hueInterpolation #coding #frontend #webDev #webDevelopment #cssSpinner\n\nhttps://files.mastodon.social/media_attachments/files/111/323/406/689/875/444/original/8386a37d6155adb4.png\n\nhttps://files.mastodon.social/media_attachments/files/111/323/407/567/798/591/original/00626bad8a665cf0.png\n\nhttps://files.mastodon.social/media_attachments/files/111/323/408/150/236/414/original/f33b159394de324e.png",
"sig": "0ccdf85dedfc0cd9c4b66e5a33906ab25233a3b25391672b9c01680852cda40c9bebe45807656f86179074f76ecfb26cad81bb7ab5ff2fa0f50ba62b1f11183e"
}