Event JSON
{
"id": "5b1bae6c821fc54291d23c51c909228e94a0e2bb9e745eb276a1b5169b64aa1a",
"pubkey": "d8bb2a8fbc36ca5eb031e14893a3eea132b0864f7b2aac6fde8e4df9d32f4588",
"created_at": 1723937014,
"kind": 1,
"tags": [
[
"t",
"development"
],
[
"t",
"design"
],
[
"t",
"weather"
],
[
"t",
"mobileapp"
],
[
"t",
"ios"
],
[
"imeta",
"url https://media.mas.to/media_attachments/files/112/979/935/519/338/625/original/3a94a3c73749964c.png",
"m image/png"
],
[
"t",
"thunderstorm"
],
[
"t",
"weatherapp"
],
[
"imeta",
"url https://media.mas.to/media_attachments/files/112/979/935/918/247/927/original/589a4902eefb12ba.png",
"m image/png"
],
[
"proxy",
"https://mas.to/@markwyner/112979936182870612",
"web"
],
[
"t",
"lightning"
],
[
"proxy",
"https://mas.to/users/markwyner/statuses/112979936182870612",
"activitypub"
],
[
"L",
"pink.momostr"
],
[
"l",
"pink.momostr.activitypub:https://mas.to/users/markwyner/statuses/112979936182870612",
"pink.momostr"
],
[
"-"
]
],
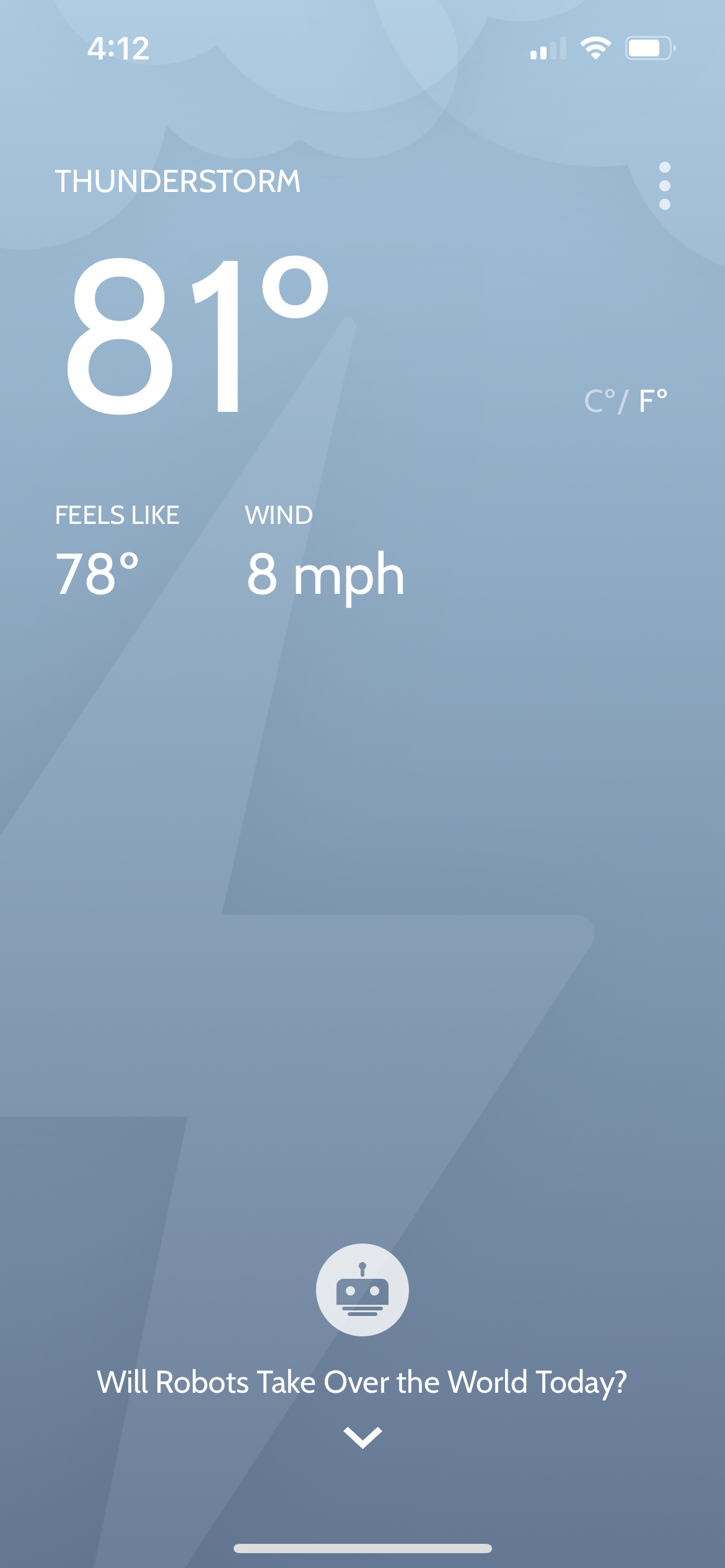
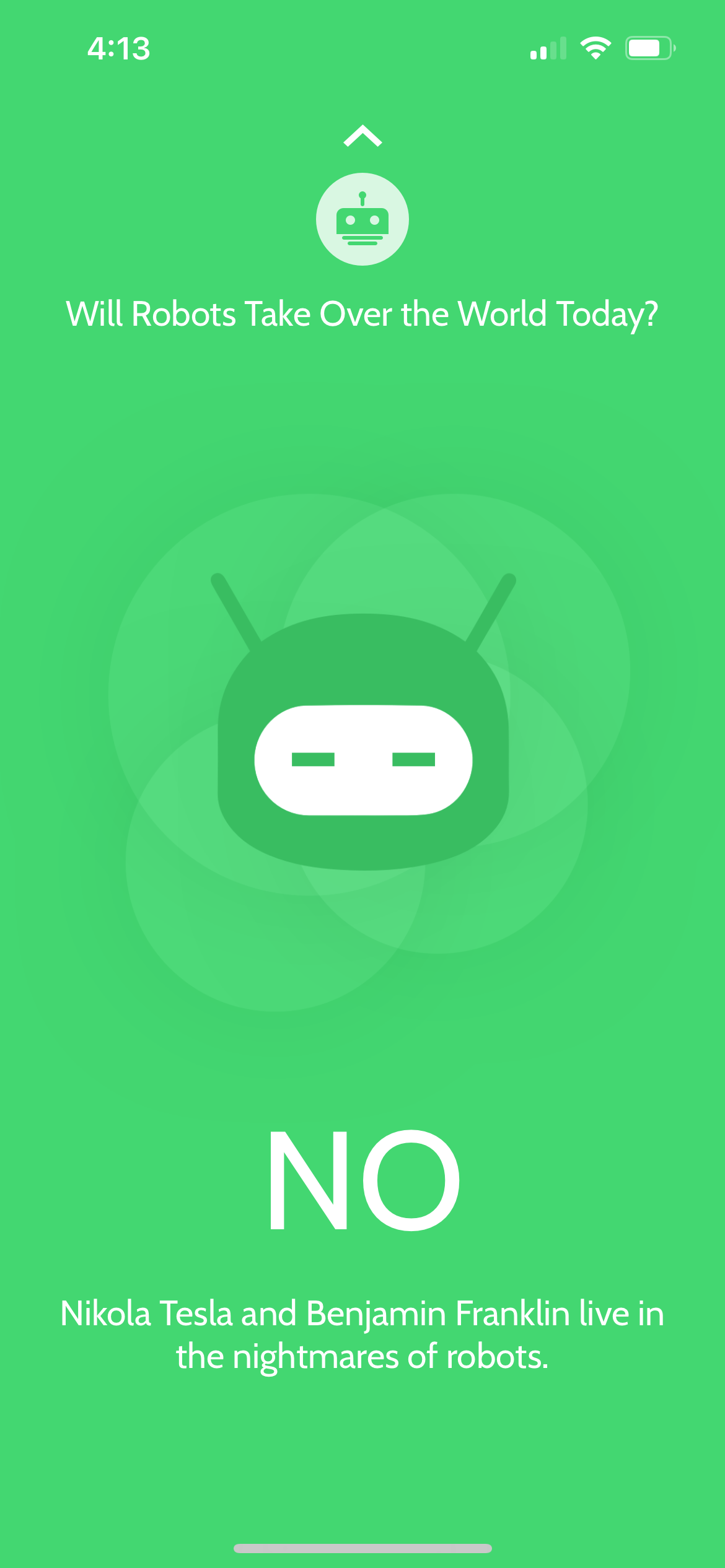
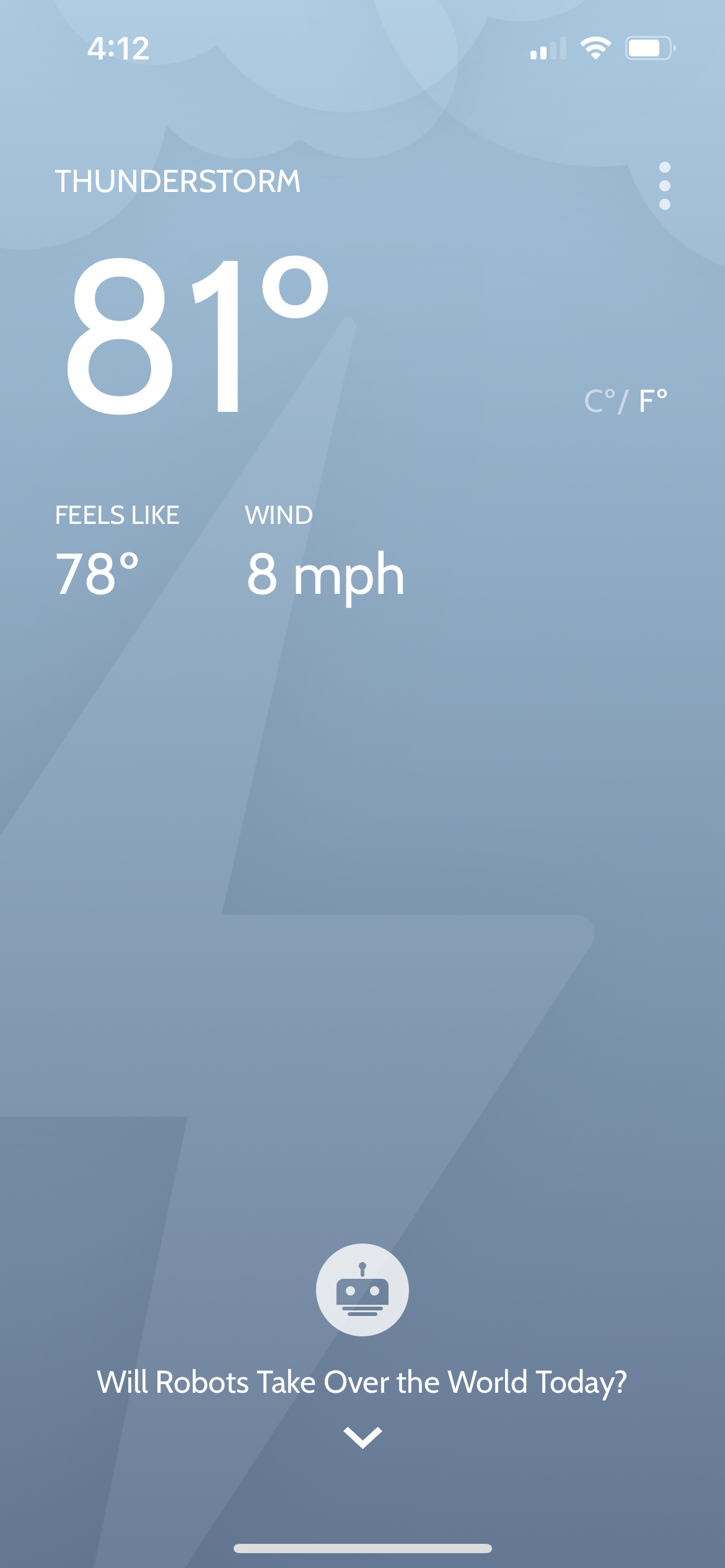
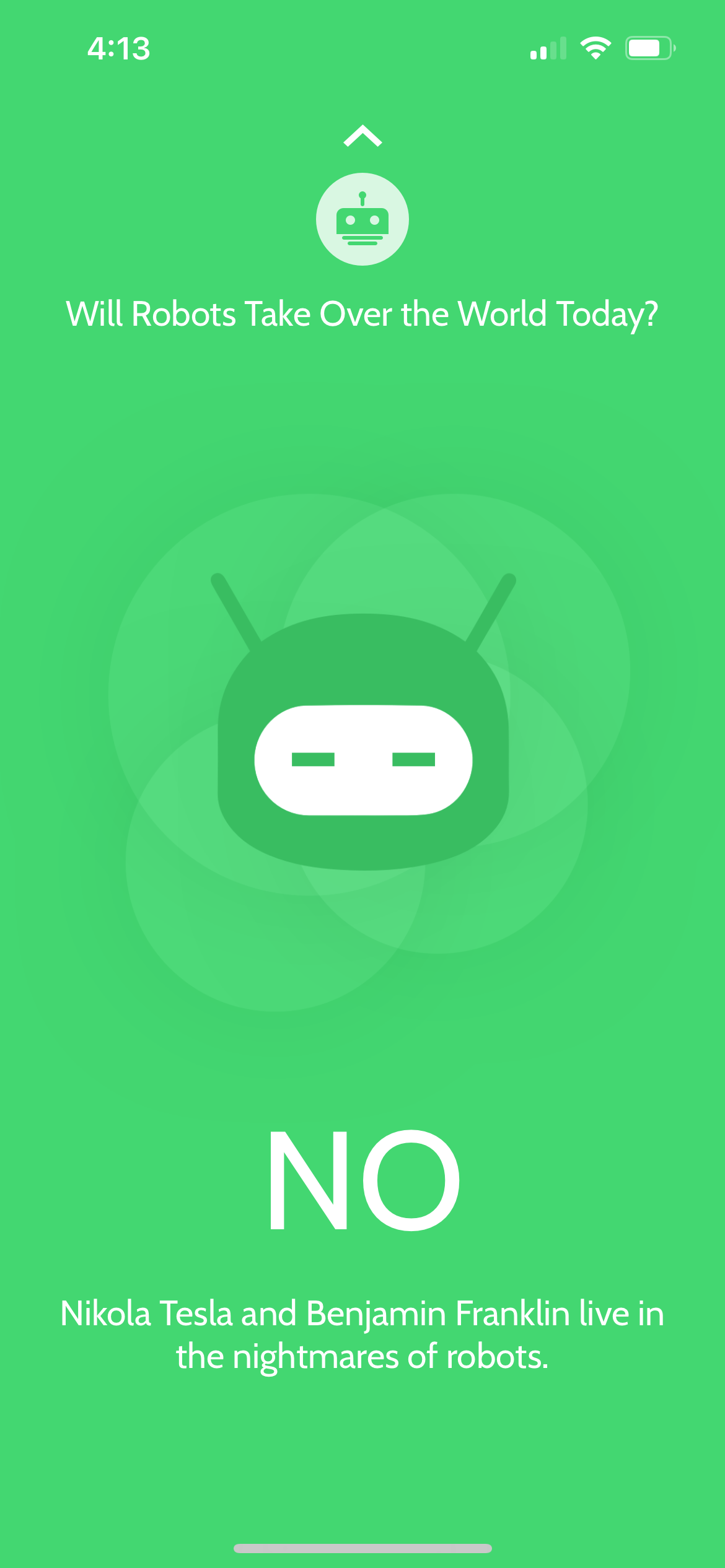
"content": "My son and I released our robot weather app years ago. Today is the first time I’ve been able to see the thunderstorm screens live. Stoked!\n\n#Weather #Thunderstorm #Lightning #MobileApp #WeatherApp #Design #iOS #Development\nhttps://media.mas.to/media_attachments/files/112/979/935/519/338/625/original/3a94a3c73749964c.png\nhttps://media.mas.to/media_attachments/files/112/979/935/918/247/927/original/589a4902eefb12ba.png\n",
"sig": "52c852a5e454fcceda8b1d3799abf1b14377f858dae9d9235a6625e597acb4479dc1e879d18d3f0615262a8b95f8e50e052850c89dcd7ed8d5ca6ac80f972454"
}