quoting
nevent1q…uq5wIn this tutorial, we’ll build a React component using TypeScript that includes sliders for adjusting length, width, height, and volume. You will be able to fix the values of the sliders and automatically recalculate other parameters based on the volume.
Step 1: Create a New Project
First, let’s create a new project using
Create React Appwith the TypeScript template.Open your terminal and run the following command:
npx create-react-app volume-slider-app --template typescriptAfter the installation is complete, navigate to the project directory:
cd volume-slider-appStart the project with the following command:
npm startThe project will open in your browser at
http://localhost:3000.Step 2: Basic Slider Component
Let’s create a basic component that will contain sliders for length, width, and height.
- Create a new file
src/SliderComponent.tsx.- Add the following code:
import React, { useState } from 'react'; const SliderComponent: React.FC = () => { const [length, setLength] = useState<number>(10); const [width, setWidth] = useState<number>(10); const [height, setHeight] = useState<number>(10); return ( <div> <div> <label>Length: {length}</label> <input type="range" min="1" max="100" value={length} onChange={(e) => setLength(Number(e.target.value))} /> </div> <div> <label>Width: {width}</label> <input type="range" min="1" max="100" value={width} onChange={(e) => setWidth(Number(e.target.value))} /> </div> <div> <label>Height: {height}</label> <input type="range" min="1" max="100" value={height} onChange={(e) => setHeight(Number(e.target.value))} /> </div> </div> ); }; export default SliderComponent;
- Open the
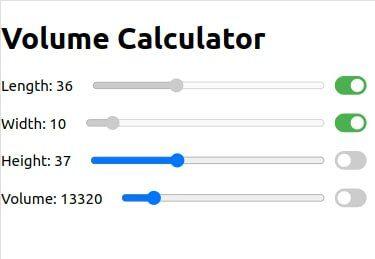
src/App.tsxfile and replace its content with the following:import React from 'react'; import SliderComponent from './SliderComponent'; const App: React.FC = () => { return ( <div className="App"> <h1>Volume Calculator</h1> <SliderComponent /> </div> ); } export default App;Now, when you refresh your browser, you’ll see three sliders that allow you to adjust the length, width, and height.
Step 3: Adding Volume Calculation
Next, let’s add volume calculation based on the length, width, and height values.
- Update the code in
SliderComponent.tsx:const calculateVolume = (length: number, width: number, height: number): number => { return length * width * height; }; const SliderComponent: React.FC = () => { const [length, setLength] = useState<number>(10); const [width, setWidth] = useState<number>(10); const [height, setHeight] = useState<number>(10); const [volume, setVolume] = useState<number>(calculateVolume(length, width, height)); // Update volume when parameters change const updateVolume = () => { setVolume(calculateVolume(length, width, height)); }; return ( <div> <div> <label>Length: {length}</label> <input type="range" min="1" max="100" value={length} onChange={(e) => { setLength(Number(e.target.value)); updateVolume(); }} /> </div> <div> <label>Width: {width}</label> <input type="range" min="1" max="100" value={width} onChange={(e) => { setWidth(Number(e.target.value)); updateVolume(); }} /> </div> <div> <label>Height: {height}</label> <input type="range" min="1" max="100" value={height} onChange={(e) => { setHeight(Number(e.target.value)); updateVolume(); }} /> </div> <div> <label>Volume: {volume}</label> </div> </div> ); };Now, the volume will be recalculated whenever any of the parameters (length, width, height) change.
Step 4: Adding Toggle Switches to Fix Values
Next, let’s add the ability to fix the values of length, width, height, and volume using toggle switches.
- Add toggle switches to the sliders in
SliderComponent.tsx:const SliderComponent: React.FC = () => { const [length, setLength] = useState<number>(10); const [width, setWidth] = useState<number>(10); const [height, setHeight] = useState<number>(10); const [volume, setVolume] = useState<number>(calculateVolume(length, width, height)); const [isLengthFixed, setIsLengthFixed] = useState<boolean>(false); const [isWidthFixed, setIsWidthFixed] = useState<boolean>(false); const [isHeightFixed, setIsHeightFixed] = useState<boolean>(false); const [isVolumeFixed, setIsVolumeFixed] = useState<boolean>(false); const updateVolume = () => { if (!isVolumeFixed) { setVolume(calculateVolume(length, width, height)); } }; return ( <div> <div> <label>Length: {length}</label> <input type="range" min="1" max="100" value={length} onChange={(e) => { if (!isLengthFixed) { setLength(Number(e.target.value)); updateVolume(); } }} disabled={isLengthFixed} /> <label> <input type="checkbox" checked={isLengthFixed} onChange={() => setIsLengthFixed(!isLengthFixed)} /> Fix </label> </div> <div> <label>Width: {width}</label> <input type="range" min="1" max="100" value={width} onChange={(e) => { if (!isWidthFixed) { setWidth(Number(e.target.value)); updateVolume(); } }} disabled={isWidthFixed} /> <label> <input type="checkbox" checked={isWidthFixed} onChange={() => setIsWidthFixed(!isWidthFixed)} /> Fix </label> </div> <div> <label>Height: {height}</label> <input type="range" min="1" max="100" value={height} onChange={(e) => { if (!isHeightFixed) { setHeight(Number(e.target.value)); updateVolume(); } }} disabled={isHeightFixed} /> <label> <input type="checkbox" checked={isHeightFixed} onChange={() => setIsHeightFixed(!isHeightFixed)} /> Fix </label> </div> <div> <label>Volume: {volume}</label> <input type="range" min="1" max="100000" value={volume} onChange={(e) => { if (!isVolumeFixed) { setVolume(Number(e.target.value)); } }} disabled={isVolumeFixed} /> <label> <input type="checkbox" checked={isVolumeFixed} onChange={() => setIsVolumeFixed(!isVolumeFixed)} /> Fix </label> </div> </div> ); };Step 5: Implementing Dependency Between Values
Now, let’s implement the logic where, when the fixed volume changes, the length, width, or height is recalculated.
- Update
SliderComponent.tsx, adding the dependency logic between the parameters:const handleVolumeChange = (event: React.ChangeEvent<HTMLInputElement>) => { const newVolume = Number(event.target.value); if (!isVolumeFixed) { setVolume(newVolume); if (isLengthFixed) { setHeight(newVolume / (length * width)); } else if (isWidthFixed) { setHeight(newVolume / (length * width)); } else if (isHeightFixed) { setWidth(newVolume / (length * height)); } else { setHeight(newVolume / (length * width)); } } };Conclusion
You’ve created a component with sliders and dependent values, where each value can be fixed. The component automatically recalculates parameters based on the fixed values and changes in volume. You can expand this component by adding styling, additional logic, or other features as needed.
chuckis on Nostr: [repository]() ...
[repository](https://github.com/chuckis/my-slider-app)